http://kumpulblogger.com/forgotpassword.php
0
komentar
CSS menu : tabs6
Setelah melihat perkembangan penghasilan kang rohman dari iklan yang ada di blog ini, akhirnya kang rohman berubah fikiran. Apanya yang berubah? begini ade-ade, teteh-teteh, bapak-bapak, ibu-ibu, dan sebangsanyaSudah ah ko kayanya jadi sombong begitu..hihihi.
Untuk tulisan pertama mengenai menu navigasi, yang saya bahas adalah menu navigasi yang di beri nama Tabs6. Ini bukan buatan kang rohman, namun buatan orang lain yang sudah di modifikasi agar bisa di pake di blogspot. Namun untuk menghargai desainer nya, tolong jangan di hilangkan credit pada kode css nya ya. Untuk demo menu navigasi ini silahkan klik tombol berikut :

Kalau anda berminat, silahkan baca tutorialnya sampai selesai.Namun kalau tidak berminat,mending cari artikel lainnya yang lebih menarik
Jika anda merasa tertarik dengan menu navigasi di atas, silahkan baca sampai dengan selesai. Namun perlu saya tegaskan di sini bahwa mungkin hasil yang di dapat bisa berbeda dengan contoh diatas karena faktor desain template yang berbeda-beda, oleh kerena itu ada kemungkinan anda harus sedikit merubah kode yang saya berikan agar cocok dengan template anda.
Berikut adalah langkahnya :
Klik kanan pada kedua gambar di bawah ini, lalu Save Picture As... lalu save dulu di komputer anda.
 |  |
| tableft6.gif | tabright6.gif |
Kemudian simpan pada image hosting yang biasa anda gunakan, misalkan di photobucket atau google pages dan lain-lain. Lalu anda catat alamat dari kedua gambar tersebut. Contoh, saya mempunyai alamat gambar untuk kedua gambar di atas sebagai berikut :
http://ahom24.googlepages.com/tableft6.gif
http://ahom24.googlepages.com/tabright6.gif
Sebenarnya anda boleh saja menggunakan kedua alamat tersebut, namun saya khawatir jika terlalu banyak yang memakai alamat tersebut bisa terjadi limited band with sehingga gambar tidak dapat tampil dan menu anda jadi tidak bagus, jadi sebaiknya pake alamat sendiri ya.
Berikut adalah salah satu cara menginstall menu tabs6 :
Langkah #1
- Silahkan Sign in di blogger dengan ID anda.
- Klik Layout.
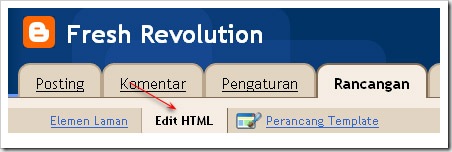
- Kemudian klik tab Edit HTML.
- Klik tulisan Download Template Lengkap, silahkan di save dulu untuk backup (penting).
- lihat ke bagian kode template anda, kemudian cari kode ]]></b:skin>
- Copy kode yang ada di bawah ini, lalu paste di atas kode ]]></b:skin>
- Silahkan lihat ke bagian bawah, lalu cari kode yang seperti ini :
- Ubahlah kode yang berwarna hijau, sehingga kodenya menjadi seperti ini :
- Kemudian klik Simpan Template.Silahkan tunggu beberapa saat.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='your blog title (Header)' type='Header'/>
</b:section> <b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='your blog title (Header)' type='Header'/>
</b:section> Langkah #2
- Klik tab Elemen Halaman
- Lalu klik Tambahkan sebuah Elemen Halaman yang ada di bagian header (elemen paling atas).
- setelah munculwindow popup, klik TAMBAHKAN KE BLOG yang untuk HTML/JavaScript.
- Copy lalu paste kod berikut pada kolom yang tesedia (jangan lupa untuk merubah alamat gambarnya) :
- Klik tombol Simpan Peribahan.
- Selesai, silahkan lihat hasilnya.
Terkadang jika anda melakukan instalasi sesuai dengan langkah diatas, untuk beberapa template hasilnya kurang bagus. Oleh karena itu, saya akan mencoba menulis dengan cara lain. Namun cara ini hanya untuk Template Minima (template asli dari blogger).
Langkahnya sebagai berikut :
- Silahkan Sign in di blogger dengan ID anda.
- Klik Layout.
- Kemudian klik tab Edit HTML.
- Klik tulisan Download Template Lengkap, silahkan di save dulu untuk backup (penting).
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :
- Tunggu beberapa saat ketika proses sedang berlangsung
- lihat ke bagian kode template anda, kemudian cari kode ]]></b:skin>
- Copy kode yang ada di bawah ini, lalu paste di atas kode ]]></b:skin>
- Silahkan lihat ke bagian bawah, lalu cari kode yang seperti ini :
- Hapus kode diatas, lalu ganti dengan kode berikut :
- Klik tombol Simpam Perubahan.
- Selesai. silahkan lihat hasilnya.

<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
Agar mendapat variasi yang berbeda, sedikit akan saya tambahkan.
jika anda melakukan langkah di atas, maka hasil yang di dapat adalah tab-tab atau menu-menu akan mepet ke sebelah kiri, jika ingin sedikit menjorok ketengah anda harus menambahkan sedikit kode. kodenya yang ini :
#tabs6 {
float:left;width:100%;
background:#efefef;
font-size:13px;
line-height:normal;
border-bottom:1px solid #666;
} kode yang di tambahkan adalah seperti ini :
#tabs6 {
float:left;width:90%;
background:#efefef;
font-size:13px;
line-height:normal;
border-bottom:1px solid #666;
padding-left:10% ;
} Angka 10% adalah besarnya nilai jarak sela dari sebelah kiri, silahkan di ubah sesuai kebutuhan.
Untuk yang lainnya, silahkan anda otak-otik sendiri, keburu siang nih belum mandi
mandi dulu ahhhhh....
Tambah Title Pada Judul Post blogger
Menurut para SEO expert yang kang rohman baca dalam bukunya, salah satu faktor kecil penunjang terhadap SEO adalah dengan membubuhkan title terhadap link. Title link yang di maksud disini adalah ketika sebuah link disorot oleh mouse komputer,akan keluar sebuah tulisan kecil.
Dari yang kang Rohman perhatikan, theme-theme untuk wordpress sejak dahulu telah menerapkan fungsi hover title link pada judul post atau judul artikel sehingga apabila sebuah judul post disorot maka akan keluar title dari judul post tersebut. Sayangnya, lagi-lagi dari yang kang Rohman perhatikan template blogger jarang sekali menerapkan teknik tersebut, kenapa yah?
Walaupun ini bukanlah teknik SEO yang penting, tapi kang Rohman sendiri berpendapat bahwa tidak ada salahnya untuk menerapkan trik tersebut, dan mudah-mudahan ada sedikit pengaruhnya terhadap SEO.
Kini blog kang Rohman telah menerapkan teknik tersebut :

Bagi anda yang berminat ingin menerapkan teknik ini pada template blogger anda, silahkan untuk mengikuti langkah-langkah berikut :
- Silahkan login ke blogger dengan ID anda
- Klik Rancangan
- Klik tab menu Edit HTML.
- Lakukan backup template dahuulu untuk keamanan. Klik Download Template Lengkap
- Setelah proses backup selesai, klik kotak kecil disamping tulisan Expand Template Widget
- Carilah kode seperti dibawah ini :
<a expr:href='data:post.link'><data:post.title/></a>
- Hapus kode tadi lalu ganti dengan kode berikut :
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
- Lalu cari kembali kode seperti ini :
<a expr:href='data:post.url'><data:post.title/></a>
- Hapus kode tadi lalu ganti dengan kode berikut :
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
- Klik tombol SIMPAN TEMPLATE.
- Selesai. Silahkan lihat hasilnya, seharusnya judul post anda sudah memiliki link title.
expr:title='data:post.title'
Jika anda ingin variasi lain, misalkan blog anda mempunyai keyword andalan lalu ingin memasukkan ke dalam title tersebut, itu bisa dilakukan. Misalkan kang rohman membidik keyword “ Tutorial Blog “, maka variasi kodenya adalah seperti ini :
<a expr:href='data:post.link' expr:title='"Tutorial blog : " + data:post.title'><data:post.title/></a>
Serta
<a expr:href='data:post.url' expr:title='"Tutorial blog : " + data:post.title'><data:post.title/></a>
Tertarik mencoba teknik diatas? coba deh!
Batasi label Yang Tampil Di Blogger
Sudah lama tidak menjawab pertanyaan pertanyaan yang ada melalui blog. Berikut salah satu pertanyaan yang masuk ke email kang Rohman :Maaf Kang Rohman...Sebuah label, apabila diklik memang akan menampilkan seluruh label tersebut, namun kita bisa saja membatasi berapa jumlah yang ingin ditampilkan dalam satu halaman, akan tetapi anda harus menyisipkan sedikit kode tambahan dalam label tersebut. Kode tersebut adalah seperti berikut :
Untuk menampilkan jumlah postingan di blogspot kan kita setting di PENGATURAN > FORMAT > TAMPILKAN SEBANYAK MUNGKIN > lalu kita isi angka untuk menentukan tampilan tsb.
Nah, kalau untuk menampilkan jumlah postingan dengan LABEL tertentu gimana ya ?
Karena di blogku jumlah tampilan saya setting 8, namun saat kita tampilkan jumlah postingan dengan LABEL tertentu koq tampil semua ya.. (lebih dari 8).
Bagaimana cara mengatasi ini....?
mohon dikirim ke emal saya ya agar saya tahu jawabannya ?
?max-results=5
Angka 5 adalah jumlah label yang ingin di tampilkan, angka tersebut tentu saja harus di ganti dengan angka yang anda inginkan. namun, itu berlaku apabila memunculkan label secara manual.
Format dasar alamat sebuah label adalah seperti ini :
http://namablogmu.blogspot.com/search/label/namalabel
Misal kang rohman mempunyai label dengan nama blog tutorial, maka alamatnya seperti ini :
http://kolom-tutorial.blogspot.com/search/label/blog%20tutorial
Posting yang ber label blog tutorial sangat banyak sekali, sehingga apabila ada pengunjung yang mengakses alamat tersebut akan di tampilkan semua postingnya. Apabila label tersebut ingin di batasi, cukup menambahkan kode pembatasnya, misal :
http://kolom-tutorial.blogspot.com/search/label/blog%20tutorial?max-results=5
Namun, untuk menambahkan kode pembatas yang mengambil dari database blogger, maka kode yang di tambahkan adalah seperti ini :
+ "?max-results=5"
Misalkan seperti ini :
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
Maka kodenya jadi seperti ini?
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
Ah kang Rohman bikin bingung nih

- Login ke blogger dengan ID anda.
- Klik Rancangan.
- Klik tab Edit HTML.
- Biasakan untuk melakukan backup, klik pada tulisan Download Template Lengkap.
- Klik kotak kecil di samping tulisan Expand Template Widget.
- Carilah kode yang mirip seperti berikut : <ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
- Tambahkan kode pembatasnya, sehingga menjadi seperti berikut :
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
- Itu adalah untuk yang label dalam bentuk list, untuk yang label cloud anda tinggal menggeser sedikit ke bagian bawahnya, dan nanti akan ditemui kode mirip seperti berikut :
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
- Tambahkan kode pembatasnya sehingga kodenya jadi seperti berikut : <b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
Free Icon Untuk Blog Dan Website
Bagi anda yang suka menghiasi blog atau website dengan berbagai macam icon agar terlihat lebih cantik, di bawah ini ada beberapa website yang menyediakan icon-icon cantik untuk bisa di download secara free atau gratis. So pasti anda tidak perlu lagi besusah payah hanya untuk sekedar urusan icon, download dan pasang dengan sesuka hati di blog anda.1. http://icontexto.blogspot.com
Contoh icon yang bisa di download :

Dan masih banyak lagi koleksi icon yang sangat cantik, sayang jika di lewatkan, coba kunjungi saja blognya.
2. http://jwloh.deviantart.com
Contoh icon yang bisa di download :

Silahkan kunjungi situsnya, dan download berbagai icon yang cantik secara gratis.
3. http://marcelomarfil.deviantart.com
Contoh icon yang bisa di download :

Siapa yang mau lihat-lihat dan sekaligus mendoanload icon cantik-cantik ini?
4. http://www.webappers.com
Contoh icon :
Dan masih banyak lagi icon-icon cantik lainnya.
5. http://www.zeusboxstudio.com
Contoh icon yang bisa di download :
6. http://www.vistaicons.com
7. http://itweek.deviantart.com
8. http://lecoupdulapin.deviantart.com

9. http://csscreme.com

10. http://stinky9.deviantart.com

Dan banyak lagi icon-icon yang bisa anda dapatkan secara free atau gratis, caranya sangat mudah, anda tinggal tulis keyword Free Icon pada search engine google yang ada di sebelah kanan atas blog ini. Selamat berdownload ria.
Meta tag blogger terbaik ala Kolom Tutorial
Sebenarnya Meta tag blogger yang akan kang Rohman terangkan bukanlah meta tag blogger terbaik karena mungkin saja ada meta tag blogger lainnya yang lebih baik dari ini, namun agar sedikit menarik perhatian, judulnya dibuat terbaca bombastisBanyak orang mengatakan bahwa memasang meta tag adalah teknik SEO yang telah kuno dan tidak perlu dilakukan lagi. Mungkin itu benar adanya, tapi mungkin juga tidak. Agar tidak simpang siur, mending kita lihat fakta di lapangan.
Disini kang Rohman menuliskan keyword Blogspot Tutorial di google.com. Berikut screen-shot yang di dapat:

Hasilnya, blog kang Rohman yang berbahsa inggris berada pada urutan pertama (pada saat artikel ini ditulis). Yang ditunjukan pada hasil pencarian tersebut adalah Judul Blog dan deskripsi blog yang tentunya di pasang dengan meta tag deskripsi. Ini memberikan fakta bahwa pemasangan meta tag masih tetap diperlukan sebagai salah satu penunjang dalam SEO.
Menurut keterangan para pakar SEO yang pernah kang Rohman baca, deskripsi blog ataupun keyword yang baik adalah setiap halaman harus berbeda, karena apabila halaman satu dan yang lainnya bedeskripsi sama, maka akan dianggap sebagai duplikat deskripsi, dan ini konon sangat tidak disukai oleh search Engine, sebut saja Google.
Berangkat dari hal tersebut, kang Rohman mencoba membuat meta tag deskripsi blogger serta keyword agar bisa berbeda pada setiap halaman atau istilah kerennya Dynamic Blogger Meta tag.
Berikut adalah kode dasar Dynamic Blogger Meta tag :
<b:if cond='data:blog.pageType != "item"'> <meta expr:content='data:blog.pageTitle + " - deskripsi"' name='description'/> <meta expr:content='data:blog.pageTitle + ", keywords"' name='keywords'/> <b:else/> <meta expr:content='data:blog.pageName + " - deskripsi"' name='description'/> <meta expr:content='data:blog.pageName + ", keywords"' name='keywords'/> </b:if>
Contoh nyata penerapan kode tersebut pada blog kang Rohman:
<b:if cond='data:blog.pageType != "item"'> <meta expr:content='data:blog.pageTitle + " - panduan praktis membuat blog di blogspot"' name='description'/> <meta expr:content='data:blog.pageTitle + ", blog tutorial,blog template,blog spot,blogspot template,blog gratis,tutorial css,magazine template,panduan membuat blog,free download software,magazine template blogger,tutorial blogspot,blog template free"' name='keywords'/> <b:else/> <meta expr:content='data:blog.pageName + " - panduan praktis membuat blog di blogspot"' name='description'/> <meta expr:content='data:blog.pageName + ", blog tutorial,blog template,blog spot,blogspot template,blog gratis,tutorial css,magazine template,panduan membuat blog,free download software,magazine template blogger,tutorial blogspot,blog template free"' name='keywords'/> </b:if>
Teknik yang dipakai adalah jika dalam kondisi Home page, untuk deskripsi adalah Judul Blog ditambah dengan deskripsi yang terpasang, untuk keyword adalah Judul Blog di tambah dengan keywords yang terpasang, misal :
Deskripsi : Tutorial blog - panduan praktis membuat blog di blogspot
Keywords: Tutorial blog, blog tutorial,blog template,blog spot,blogspot template,blog gratis,tutorial css,magazine template,panduan membuat blog,free download software,magazine template blogger,tutorial blogspot,blog template free
Sedangkan apabila sedang berada pada single post atau halaman posting, deskrisi yang digunakan adalah judul posting di tambah deskripsi yang terpasang, untuk keyword adalah judul posting di tambah keywords yang terpasang.
Misalkan apabila sedang berada pada halaman posting yang berjudul Fresh Revolution Premium template , maka deskripsi dan keywords yang tercipta adalah seperti berikut :
Deskripsi : Fresh Revolution Premium template - panduan praktis membuat blog di blogspot
Keywords: Fresh Revolution Premium template, blog tutorial,blog template,blog spot,blogspot template,blog gratis,tutorial css,magazine template,panduan membuat blog,free download software,magazine template blogger,tutorial blogspot,blog template free
Ingat bahwa setiap judul posting pastinya akan berbeda antara yang satu dengan yang lainnya, sehingga hasil meta deskripsi pun akan menciptakan deskripsi yang berbeda pula secara otomatis., dan inilah kenapa meta tag ini disebut dengan Dynamic Blogger Meta tag alias Meta tag blogger dinamis
Cara pasangnya gimana? aih ko masih nanya cara pasangnya sih
Jika anda ingin menggunakan teknik ini, anda tentunya harus menghapus terlebih dahulu meta tag deskripsi atau meta tag keyword yang telah terpasang sebelumnya di blog anda agar tidak terjadi duplikasi.
Berikut langka-langkah pemasangan Dynamic Blogger Meta tag.
- Login ke blogger dengan ID anda.
- Klik Rancangan.
- Klik tab Edit HTML.
- Biasakan untuk melakukan backup, klik pada tulisan Download Template Lengkap.
- Agar lebih mudah, cari kode berikut : <b:skin><
Untuk cara memasukan kode HTML kedalam blog sudah sering di bahas, jika lupa silahkan klik di sini.
Sebagai tambahan, kode HTML di atas adalah kode untuk menampilkan image dengan ukuran yang sebenarnya. Apabila sobat ingin memperbesar atau memperkecil image tersebut, sobat bisa menambahkan beberapa atribut ke dalam kode HTML nya. Contoh : image tadi ingin saya tampilkan dalam ukuran 100px X 40px , maka kode tersebut menjadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg" width="100" height="40" alt="ini contoh saja"> sedikit clue, kode
width="..." yaitu untuk ukuran lebar image, jadi untuk memperbesar atau memperkecil image, sobat tinggal menambah atau mengurangi nilainya. kode height="..." yaitu untuk ukuran tinggi image, sobat tinggal menambah atau mengurangi nilainya. Untuk alt="..." yaitu untuk menampilkan tulisan ketika mouse berada pada image tersebut. Sebagai contoh, hasil dari kode diatas adalah sebagai berikut, silahkan sorot image tersebut untuk melihat efek kode alt="..." :
Bagaimana sudah bisa kan? pasti bisa, kan sudah di coba. Sekarang bagaimana cara membuat image button? langkahnya sama saja dengan langkah-langkah di atas, cuma pada saat berada di situs cooltext.com yang sobat klik adalah tulisan Desiggen a Button bukan Design a Logo, contoh image button :

Mengenai Saya
DATA PENCARIAN
Arsip Blog
-
▼
2011
(32)
-
▼
Januari
(32)
- CARA MEMBUAT BRIKET ARANG DARI DEDAUNAN, SAMPAH, S...
- CARA MEMBUAT KOMPOS
- BISNIS CUCI HELEM
- BUDI DAYA IKAN LELE
- BUDI DAYA IKAN BANDENG
- BUDIDAYA UDANG
- BUDIDAYA PADI
- BUDIDAYA JAGUNG
- BUDIDAYA TOMAT
- BUDIDAYA TERONG
- BUDIDAYA KENTANG
- BUDIDAYA SAWIT
- BUDIDAYA ANGGUR
- BUDIDAYA GINGSENG
- Cara Pasang Musik Pada Blog
- Membuat Banner Animasi
- Membuat foto animasi
- Membuat Link Untuk Download
- Membuat menu D'tree
- Menu Navigasi dengan CSS
- Pasang Game di Blog
- Pasang Statistik dan Tracker
- fitur Kategori Otomatis Dengan Thumbnail
- Ada Video di artikel
- Cara Buat Link
- Buat Logo & Image Button
- Meta tag blogger terbaik ala Kolom Tutorial
- Free Icon Untuk Blog Dan Website
- Batasi label Yang Tampil Di Blogger
- Tambah Title Pada Judul Post blogger
- CSS menu : tabs6
- kumpulblogger
-
▼
Januari
(32)
New Templates
CAMUS
O'CLOCK
Diberdayakan oleh Blogger.













 Bila kita membakar daun, sampah, kayu di udara terbuka secara sempurna, artinya sampai api dan baranya padam, maka yang tersisa adalah abu. ...
Bila kita membakar daun, sampah, kayu di udara terbuka secara sempurna, artinya sampai api dan baranya padam, maka yang tersisa adalah abu. ...
 Ini adalah bulan kelima aku mencoba mengelola sampah rumah tangga menggunakan cara takakura. Sampah biasanya kubuang seminggu sekali. Samb...
Ini adalah bulan kelima aku mencoba mengelola sampah rumah tangga menggunakan cara takakura. Sampah biasanya kubuang seminggu sekali. Samb...
 I. Pendahuluan Budidaya udang windu di Indonesia dimulai pada awal tahun 1980-an, dan mencapai puncak produksi pada tahun 1985-1995. Sehi...
I. Pendahuluan Budidaya udang windu di Indonesia dimulai pada awal tahun 1980-an, dan mencapai puncak produksi pada tahun 1985-1995. Sehi...
 I. Pendahuluan. Lele merupakan jenis ikan yang digemari masyarakat, dengan rasa yang lezat, daging empuk, duri teratur dan dapat disaj...
I. Pendahuluan. Lele merupakan jenis ikan yang digemari masyarakat, dengan rasa yang lezat, daging empuk, duri teratur dan dapat disaj...
 Meta tag blogger terbaik ala Kolom Tutorial Sebenarnya M eta tag blogger yang akan kang Rohman terangkan bukanlah meta tag blogger terbaik...
Meta tag blogger terbaik ala Kolom Tutorial Sebenarnya M eta tag blogger yang akan kang Rohman terangkan bukanlah meta tag blogger terbaik...
 I. PENDAHULUAN Agribisnis kelapa sawit (Elaeis guineensis Jacq.), baik yang berorientasi pasar lokal maupun global akan berhadapan denga...
I. PENDAHULUAN Agribisnis kelapa sawit (Elaeis guineensis Jacq.), baik yang berorientasi pasar lokal maupun global akan berhadapan denga...
 Batasi label Yang Tampil Di Blogger Sudah lama tidak menjawab pertanyaan pertanyaan yang ada melalui blog. Berikut salah satu pertanyaan y...
Batasi label Yang Tampil Di Blogger Sudah lama tidak menjawab pertanyaan pertanyaan yang ada melalui blog. Berikut salah satu pertanyaan y...